Hoy en día, tener un sitio web que se adapte a diferentes dispositivos es más importante que nunca. El diseño responsivo no es solo una tendencia; se ha convertido en una necesidad para las empresas que buscan optimizar la experiencia del usuario. En este artículo, exploraremos qué es el diseño responsivo, por qué es crucial y cómo puede impactar positivamente la interacción de los usuarios con tu sitio.
¿Qué Es el Diseño Responsivo?
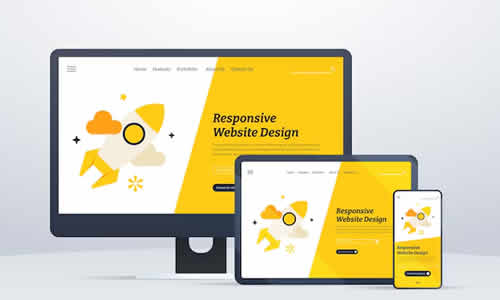
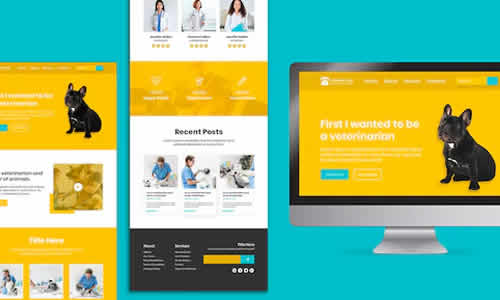
El diseño responsivo se refiere a un enfoque de desarrollo web que permite que un sitio se ajuste a diferentes tamaños de pantalla y resoluciones. Esto significa que el diseño, las imágenes y otros elementos del sitio se adaptan de manera fluida, proporcionando una experiencia de visualización consistente y agradable, independientemente del dispositivo utilizado, ya sea un smartphone, tablet o escritorio.
Este tipo de diseño utiliza grids fluidos y consultas de medios (media queries) para garantizar que todos los componentes del sitio se redimensionen y reorganizen correctamente. Como resultado, los usuarios no necesitan hacer zoom o desplazarse horizontalmente para ver el contenido, lo que mejora significativamente la usabilidad.
¿Por Qué Es Crucial el Diseño Responsivo?
Con el aumento del uso de dispositivos móviles para acceder a Internet, un diseño responsivo se ha vuelto esencial. Según estudios, más del 50% del tráfico en línea proviene de dispositivos móviles. Por lo tanto, si tu sitio no es responsivo, podrías estar perdiendo una parte significativa de tu audiencia.
Además, Google prioriza los sitios responsivos en sus resultados de búsqueda. Esto significa que un sitio optimizado no solo mejora la experiencia del usuario, sino que también puede impactar positivamente tu SEO. Los sitios que ofrecen una experiencia de navegación superior tienden a tener tasas de rebote más bajas y tasas de conversión más altas, factores que Google considera al clasificar páginas.
Mejorando la Experiencia del Usuario
Un sitio responsivo ofrece varias ventajas que mejoran la experiencia del usuario:
- Accesibilidad: Los usuarios pueden acceder a tu sitio desde cualquier dispositivo sin perder funcionalidades o información. Esto asegura que todos tengan una experiencia agradable, independientemente de cómo elijan acceder a tu contenido.
- Tiempo de Carga: Los sitios responsivos tienden a ser más ligeros y rápidos, lo cual es crucial para mantener la atención de los usuarios. La velocidad de carga es un factor determinante en la retención de visitantes.
- Facilidad de Navegación: Un diseño que se adapta al dispositivo elegido facilita la navegación. Elementos como menús y botones se redimensionan y reposicionan para garantizar que sean fácilmente accesibles.
- Consistencia de Marca: Un sitio responsivo mantiene la identidad visual de la marca, independientemente del dispositivo. Esto refuerza la confianza y la familiaridad del usuario, elementos esenciales para la fidelización.
Implementando un Diseño Responsivo
Para implementar un diseño responsivo, comienza por elegir una estructura de diseño que soporte este enfoque. Frameworks como Bootstrap y Foundation ofrecen herramientas y componentes listos para crear sitios responsivos de manera eficiente.
Además, prueba tu sitio en diferentes dispositivos y navegadores para garantizar que todo funcione correctamente. Herramientas como el Google Mobile-Friendly Test pueden ayudar a identificar problemas y sugerir mejoras.