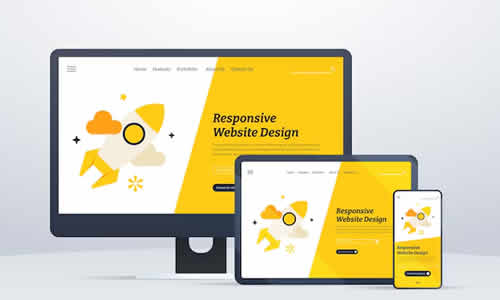
Nos dias de hoje, ter um site que se adapta a diferentes dispositivos é mais importante do que nunca. O design responsivo não é apenas uma tendência; ele se tornou uma necessidade para empresas que buscam otimizar a experiência do usuário. Neste artigo, vamos explorar o que é o design responsivo, por que ele é crucial e como pode impactar positivamente a interação dos usuários com seu site.
O Que É Design Responsivo?
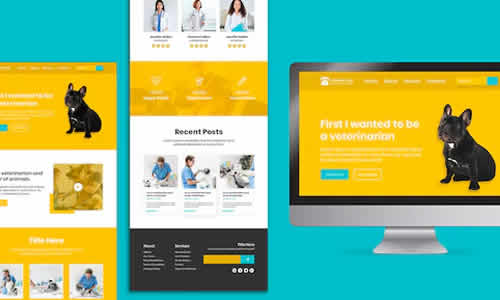
O design responsivo refere-se a uma abordagem de desenvolvimento web que permite que um site se ajuste a diferentes tamanhos de tela e resoluções. Isso significa que o layout, as imagens e outros elementos do site se adaptam de forma fluida, proporcionando uma experiência de visualização consistente e agradável, independentemente do dispositivo utilizado, seja um smartphone, tablet ou desktop.
Esse tipo de design utiliza grid fluido e consultas de mídia (media queries) para garantir que todos os componentes do site se redimensionem e reorganizem corretamente. Como resultado, os usuários não precisam ampliar ou rolar horizontalmente para visualizar o conteúdo, o que melhora significativamente a usabilidade.
Por Que o Design Responsivo É Crucial?
Com o aumento do uso de dispositivos móveis para acessar a internet, um design responsivo se tornou essencial. De acordo com estudos, mais de 50% do tráfego online já vem de dispositivos móveis. Portanto, se o seu site não for responsivo, você pode estar perdendo uma parte significativa do seu público.
Além disso, o Google prioriza sites responsivos em seus resultados de busca. Isso significa que um site otimizado não apenas melhora a experiência do usuário, mas também pode impactar positivamente seu SEO. Sites que oferecem uma experiência de navegação superior tendem a ter menores taxas de rejeição e maiores taxas de conversão, fatores que o Google considera ao classificar páginas.
Melhorando a Experiência do Usuário
Um site responsivo oferece várias vantagens que melhoram a experiência do usuário:
- Acessibilidade: Os usuários podem acessar seu site de qualquer dispositivo sem perder funcionalidades ou informações. Isso garante que todos tenham uma experiência agradável, independentemente de como escolhem acessar seu conteúdo.
- Tempo de Carregamento: Sites responsivos tendem a ser mais leves e rápidos, o que é crucial para manter a atenção dos usuários. A velocidade de carregamento é um fator determinante na retenção de visitantes.
- Facilidade de Navegação: Um design que se adapta ao dispositivo escolhido facilita a navegação. Elementos como menus e botões são redimensionados e reposicionados para garantir que sejam facilmente acessíveis.
- Consistência de Marca: Um site responsivo mantém a identidade visual da marca, independentemente do dispositivo. Isso reforça a confiança e a familiaridade do usuário, elementos essenciais para a fidelização.
Implementando um Design Responsivo
Para implementar um design responsivo, comece por escolher uma estrutura de design que suporte essa abordagem. Frameworks como Bootstrap e Foundation oferecem ferramentas e componentes prontos para criar sites responsivos de forma eficiente.
Além disso, teste seu site em diferentes dispositivos e navegadores para garantir que tudo funcione corretamente. Ferramentas como o Google Mobile-Friendly Test podem ajudar a identificar problemas e sugerir melhorias.